forked from mirrors/earl-grey
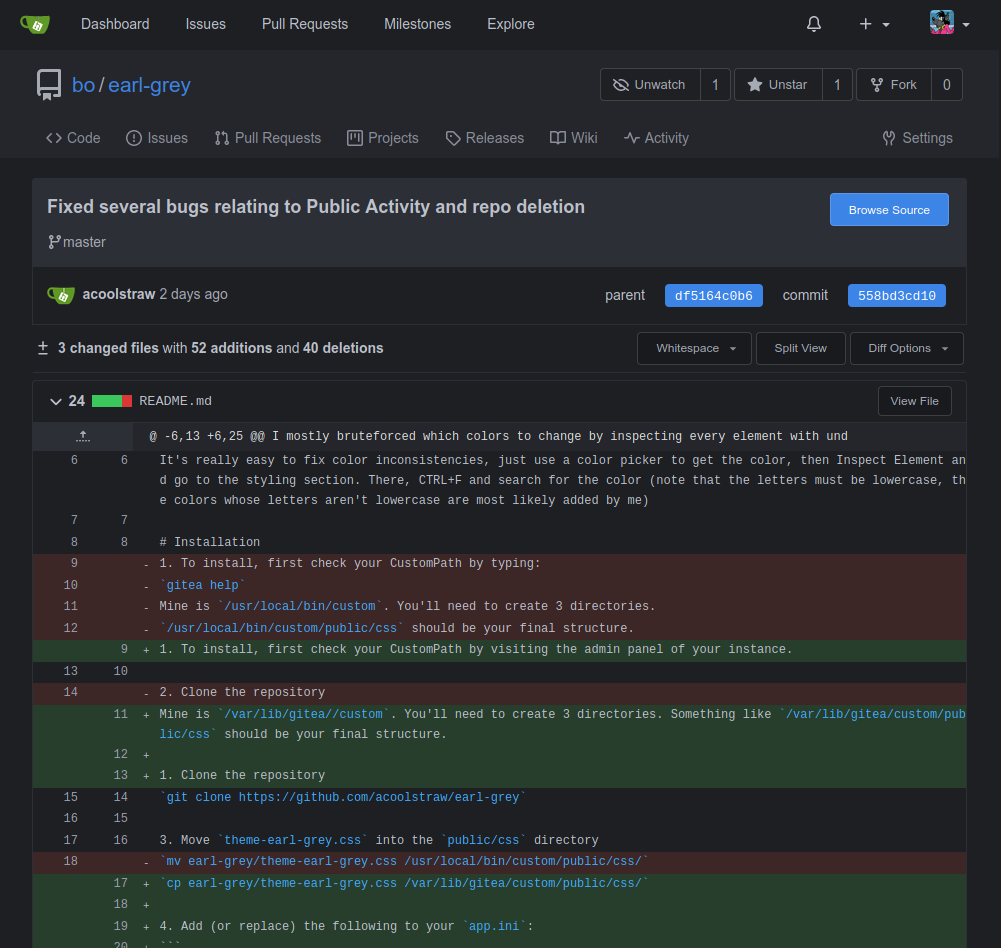
Update README.md
This commit is contained in:
parent
3f52f84e55
commit
3ea4bd8031
@ -1,9 +1,10 @@
|
||||
# earl-grey
|
||||
Elegant dark theme for Gitea. *Gitea. Earl Grey. Hot.*
|
||||
Elegant dark theme for Gitea.
|
||||
|
||||
I mostly bruteforced which colors to change by inspecting every element with undesirable colors, and I ended up with a theme that I'm quite proud of. However, it will definitely have a lot of bugs, please report them and fix them!
|
||||
  
|
||||
|
||||
*Gitea. Earl grey. Hot*
|
||||
|
||||
It's really easy to fix color inconsistencies, just use a color picker to get the color, then Inspect Element and go to the styling section. There, CTRL+F and search for the color (note that the letters must be lowercase, the colors whose letters aren't lowercase are most likely added by me)
|
||||
|
||||

|
||||

|
||||
|
||||
Loading…
Reference in New Issue
Block a user