mirror of
https://git.troplo.com/bo/earl-grey.git
synced 2025-12-13 21:27:38 +00:00
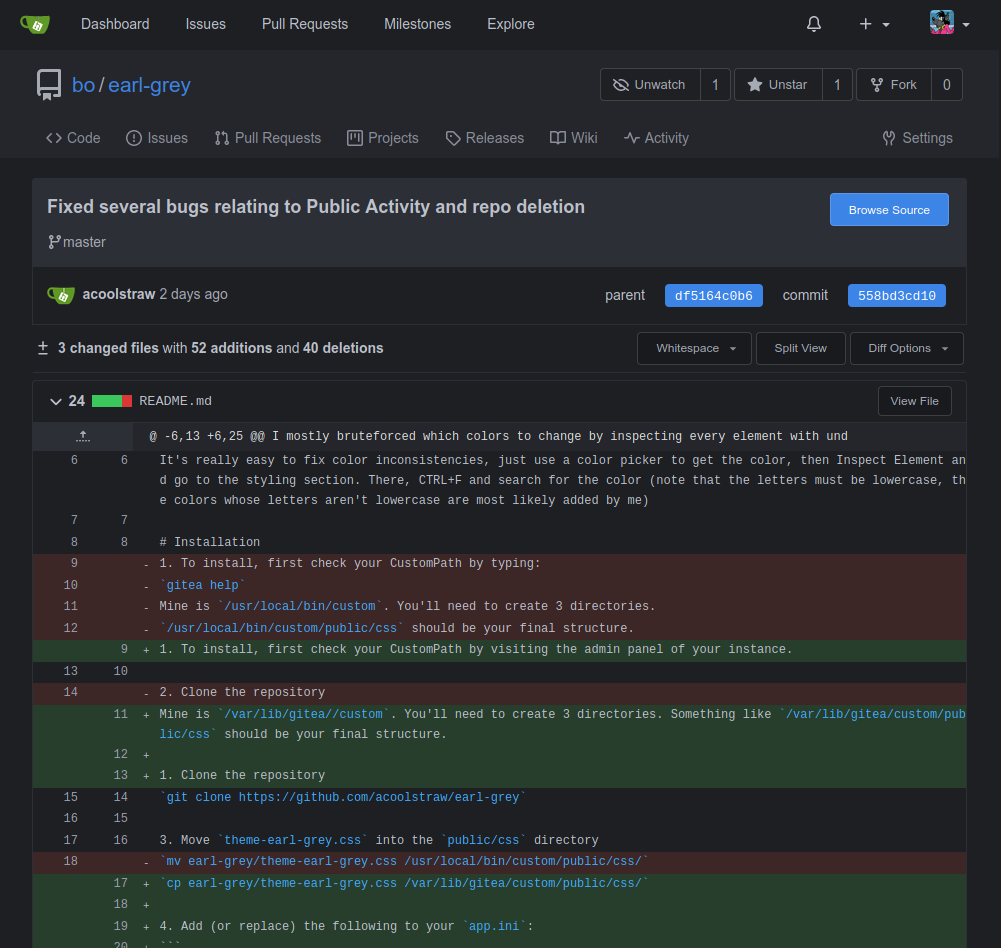
Update README.md
This commit is contained in:
parent
cf9d4f9b2d
commit
3f52f84e55
12
README.md
12
README.md
@ -1,16 +1,14 @@
|
|||||||
# earl-grey
|
# earl-grey
|
||||||
Elegant dark theme for Gitea.
|
Elegant dark theme for Gitea. *Gitea. Earl Grey. Hot.*
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
*Gitea. Earl Grey. Hot.*
|
|
||||||
|
|
||||||
I mostly bruteforced which colors to change by inspecting every element with undesirable colors, and I ended up with a theme that I'm quite proud of. However, it will definitely have a lot of bugs, please report them and fix them!
|
I mostly bruteforced which colors to change by inspecting every element with undesirable colors, and I ended up with a theme that I'm quite proud of. However, it will definitely have a lot of bugs, please report them and fix them!
|
||||||
|
|
||||||
It's really easy to fix color inconsistencies, just use a color picker to get the color, then Inspect Element and go to the styling section. There, CTRL+F and search for the color (note that the letters must be lowercase, the colors whose letters aren't lowercase are most likely added by me)
|
It's really easy to fix color inconsistencies, just use a color picker to get the color, then Inspect Element and go to the styling section. There, CTRL+F and search for the color (note that the letters must be lowercase, the colors whose letters aren't lowercase are most likely added by me)
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
# Installation
|
# Installation
|
||||||
1. To install, first check your CustomPath by visiting the admin panel of your instance. Mine is `/var/lib/gitea/custom`. You'll need to create 3 directories. Something like `/var/lib/gitea/custom/public/css` should be your final structure.
|
1. To install, first check your CustomPath by visiting the admin panel of your instance. Mine is `/var/lib/gitea/custom`. You'll need to create 3 directories. Something like `/var/lib/gitea/custom/public/css` should be your final structure.
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user