2021-08-03 08:03:41 +00:00
# earl-grey
2021-08-05 09:29:20 +00:00
Elegant dark theme for Gitea.
2021-08-03 10:18:41 +00:00
2021-08-05 09:29:20 +00:00
  
*Gitea. Earl grey. Hot*
2021-08-03 10:18:41 +00:00
2021-08-03 10:50:15 +00:00
2021-08-05 09:20:35 +00:00



2021-08-03 10:50:15 +00:00
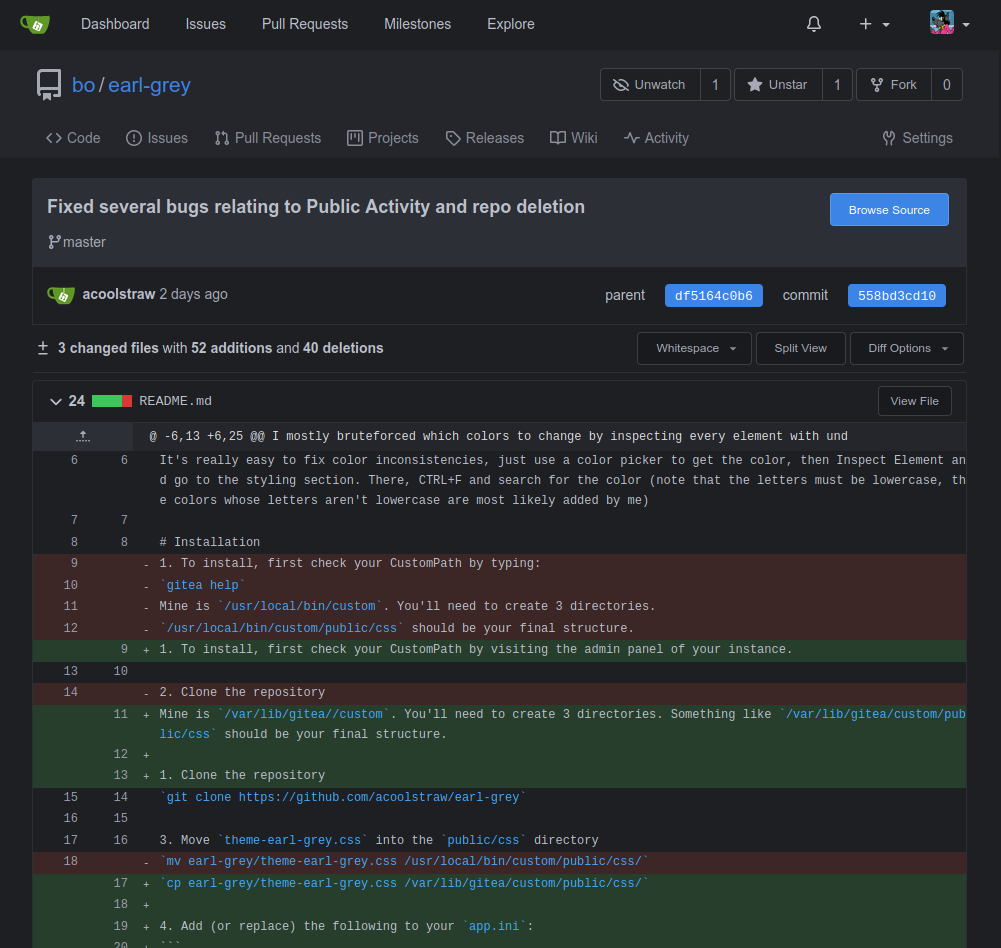
# Installation
2021-08-03 12:08:29 +00:00
1. To install, first check your CustomPath by visiting the admin panel of your instance. Mine is `/var/lib/gitea/custom` . You'll need to create 3 directories. Something like `/var/lib/gitea/custom/public/css` should be your final structure.
2021-08-03 12:05:34 +00:00
2021-08-03 12:07:40 +00:00
2. Clone the repository
2021-08-03 10:50:15 +00:00
`git clone https://github.com/acoolstraw/earl-grey`
3. Move `theme-earl-grey.css` into the `public/css` directory
2021-08-03 12:07:40 +00:00
2021-08-03 12:05:34 +00:00
`cp earl-grey/theme-earl-grey.css /var/lib/gitea/custom/public/css/`
4. Add (or replace) the following to your `app.ini` :
```
[ui]
DEFAULT_THEME = earl-grey
THEMES = gitea,arc-green,earl-grey
```
5. Clean up
`rm -r earl-grey`