mirror of
https://git.troplo.com/bo/earl-grey.git
synced 2024-12-27 07:03:43 +00:00
33 lines
1.2 KiB
Markdown
33 lines
1.2 KiB
Markdown
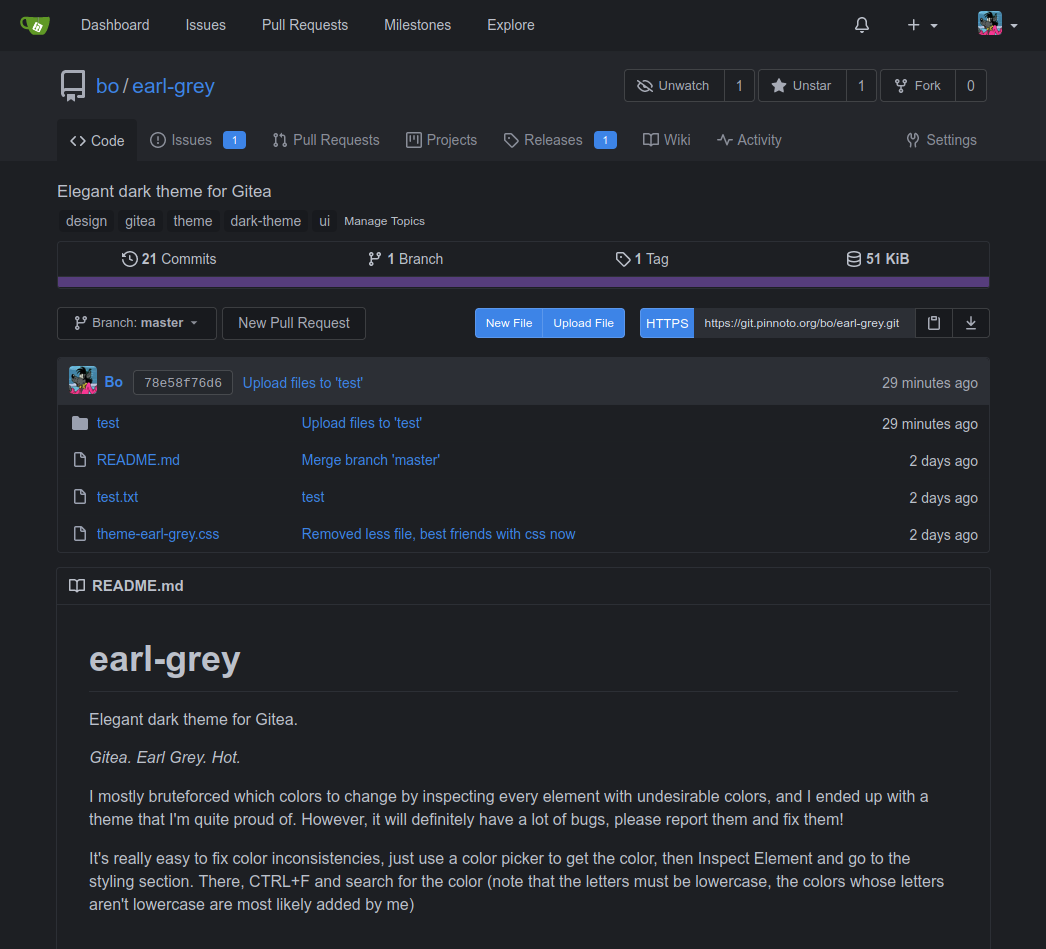
# earl-grey
|
|
Elegant dark theme for Gitea & Forgejo.
|
|
|
|
  
|
|
|
|
*Gitea. Earl grey. Hot*
|
|
|
|
|
|

|
|

|
|

|
|
|
|
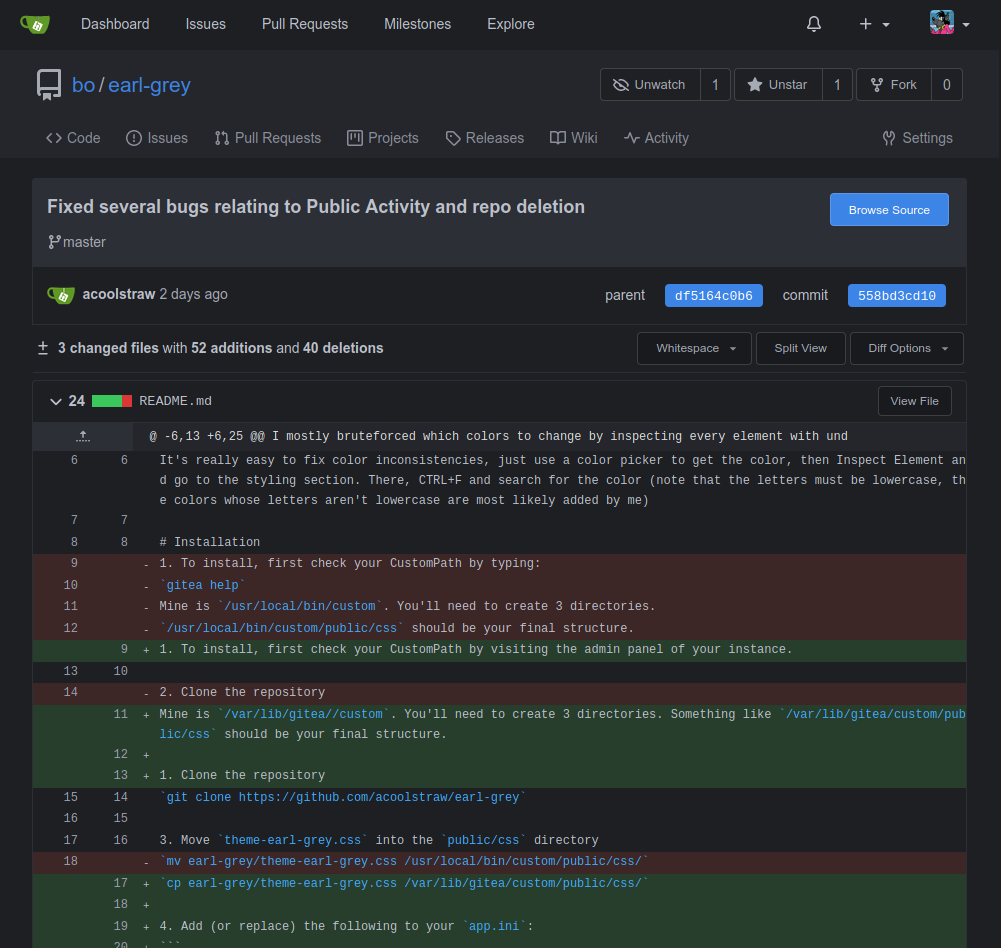
# Installation
|
|
1. To install, first check your CustomPath by visiting the admin panel of your instance. Mine is `/var/lib/gitea/custom`. You'll need to create 3 directories. Something like `/var/lib/gitea/custom/public/css` should be your final structure.
|
|
|
|
2. Clone the repository
|
|
|
|
`git clone https://github.com/acoolstraw/earl-grey`
|
|
|
|
3. Move `theme-earl-grey.css` into the `public/css` directory
|
|
|
|
`cp earl-grey/theme-earl-grey.css /var/lib/gitea/custom/public/css/`
|
|
|
|
4. Add (or replace) the following to your `app.ini`:
|
|
```
|
|
[ui]
|
|
DEFAULT_THEME = earl-grey
|
|
THEMES = gitea,arc-green,earl-grey
|
|
```
|
|
|
|
5. Clean up
|
|
`rm -r earl-grey`
|